Guia de MARKDOWN - Parte 02
Para acessar a CHEAT SHEET (FOLHA DE COLINHA) desse guia, acesse a pagina de BUGIGANGAS!
Antes de seguir com este conteúdo, recomendo a leitura do post anterior. Nele são abordados conceitos essenciais para iniciantes, já aqui, é abordado os recursos essenciais para organização e comunicação. Se ainda não conferiu, vale a pena dar uma olhada para aproveitar ao máximo este guia!
Um Guia de MARKDOWN - INTERMEDIÁRIO que fará você sobreviver no GitHub, e que, nesta segunda parte, abordará estes temas:
- Tabelas: Criação de tabelas, formatação e alinhamento de texto.
- Seções recolhidas: Ocultando seções.
- Diagramas: Criação de diagramas, mapas e de objetos 3d.
- Expressões matemáticas Formato laTeX.
Tabelas:
1. Criação de tabelas:
Utilize | (barras verticais / pipes) e - (hífens / traços) para estruturar tabelas.
A linha de cabeçalho deve ter no mínimo três hífens.
E se quiser exibir uma | (barras verticais / pipes) dentro de uma célula, preceda-a com uma \ (barra
invertida).
Exemplo:
| Cabeçalho 1 | Cabeçalho 2 |
| ----------- | ----------- |
| Célula 1 | Célula 2 |
| Célula 3 | Célula 4 |
Cabeçalho 1
Cabeçalho 2
Célula 1
Célula 2
Célula 3
Célula 4
2. Formatação:
Dentro das tabelas, você pode usar links, blocos de código embutidos e estilos
de texto, como negrito, itálico etc.
Exemplo:
| CMD | Descrição |
| --- | --- |
| `cls` | *Limpa* a tela |
| `mkdir` | **Cria** Pastas |
| `color` | *Muda cores* |
CMD
Descrição
cls
Limpa a tela
mkdir
Cria Pastas
color
Muda cores
3. Alinhamento de texto:
Use essa sintaxe, que utiliza : (dois-pontos) e - (hífens / traços) para alinhar texto
à esquerda (:---), ao centro (:---:) ou à direita (---:).
Exemplo:
| Esquerda | Centro | Direita |
| :--- | :---: | ---: |
| rgb(255,0,0) | #FF0000 | red |
| rgb(0,255,0) | #00FF00 | green |
| rgb(0,0,255) | #0000FF | blue |
Esquerda
Centro
Direita
rgb(255,0,0)
#FF0000
red
rgb(0,255,0)
#00FF00
green
rgb(0,0,255)
#0000FF
blue
Seções recolhidas:
1. Ocultando seções:
Use a tag HTML <details> para criar seções recolhidas que podem ser expandidas pelo leitor.
E qualquer Markdown dentro de <details> será recolhido. Então utilize <summary> para definir o
rótulo que será clicável.
Também é importante que adicione open à tag <details> para que a seção seja exibida aberta por
padrão.
Exemplo:
<details open>
<summary> Dicas para seções recolhidas </summary>
### Você pode adicionar cabeçalhos, códigos etc.
```Python
print("Olá Mundo")
```
</details>
Dicas para seções recolhidas
Você pode adicionar cabeçalhos, códigos etc.
print("Olá Mundo")
OBSERVE:
Assim como pode adicionar texto dentro de uma seção recolhida, você também pode adicionar imagens e muitas outras coisas.
Diagramas:
1. Criação de diagramas:
Crie diagramas com ferramentas como MERMAID e mapas interativos com GEOJSON ou TOPOJSON dentro de blocos de
código delimitados.
Exemplo:
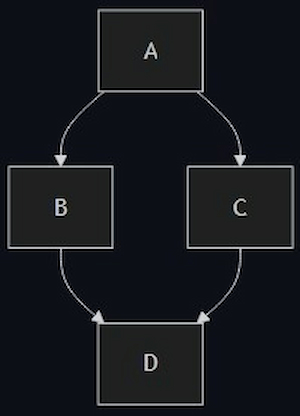
Para criar um diagrama com MERMAID:
Em que ocorre a definição do início de um gráfico direcionado:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```

2. Criação de mapas:
Você pode usar a sintaxe GEOJSON ou TOPOJSON para criar mapas interativos.
Para criar um mapa, adicione o GEOJSON ou TOPOJSON dentro de um bloco de código
delimitado com o identificador de sintaxe GEOJSON ou TOPOJSON.
Exemplo:
Aqui um quadrado sobre a cidade do Rio de Janeiro em GEOJSON:
```geojson
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-43.2029, -22.925],
[-43.1429, -22.925],
[-43.1429, -22.875],
[-43.2029, -22.875],
[-43.2029, -22.925]
]
]
}
}
```
3. Criação de objetos 3D:
Você pode usar também a sintaxe ASCII STL diretamente no markdown para criar modelos 3D interativos.
Para exibir um modelo, adicione a sintaxe ASCII STL dentro de um bloco de código cercado com o identificador de
sintaxe stl.
Exemplo:
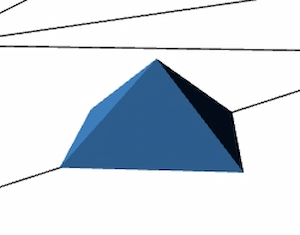
Aqui um modelo 3D de uma pirâmide em STL:
```stl
solid pyramid
facet normal 0.0 0.0 1.0
outer loop
vertex 0.0 0.0 1.0
vertex -1.0 -1.0 0.0
vertex 1.0 -1.0 0.0
endloop
endfacet
facet normal 1.0 1.0 1.0
outer loop
vertex 0.0 0.0 1.0
vertex 1.0 -1.0 0.0
vertex 1.0 1.0 0.0
endloop
endfacet
facet normal -1.0 1.0 1.0
outer loop
vertex 0.0 0.0 1.0
vertex 1.0 1.0 0.0
vertex -1.0 1.0 0.0
endloop
endfacet
facet normal -1.0 -1.0 1.0
outer loop
vertex 0.0 0.0 1.0
vertex -1.0 1.0 0.0
vertex -1.0 -1.0 0.0
endloop
endfacet
facet normal 0.0 -1.0 0.0
outer loop
vertex -1.0 -1.0 0.0
vertex 1.0 -1.0 0.0
vertex 1.0 1.0 0.0
endloop
endfacet
facet normal 0.0 1.0 0.0
outer loop
vertex 1.0 1.0 0.0
vertex -1.0 1.0 0.0
vertex -1.0 -1.0 0.0
endloop
endfacet
endsolid pyramid
```
Expressões matemáticas:
1. Formato LATEX:
O GITHUB suporta expressões matemáticas formatadas em LATEX usando o MATHJAX.
Para usar uma expressão matemática junto com um texto, você tem que usar o símbolo do $ (cifrão), ou iniciar
a expressão com $` e encerrá-la com `$ (cifrões acompanhados com acentos graves).
Exemplo:
O logaritmo de 32 na base 2 (log2 32 = 5):
$\log_2 32 = 5$
A divisão de 5 por 1/2 (5 ÷ 1/2 = 5 x 2 = 10):
$` 5 \div \frac{1}{2} = 5 \times 2 = 10 `$
Ou se quiser, pode adicionar a expressão matemática como um bloco, para isso, apenas inicie uma nova linha e delimite a expressão com dois símbolos de $$ (cifrões).
Exemplo:
O resto de 10 por 3 (10 mod 3 = 1):
$$10 \mod 3 = 1$$
Também é possível usar a sintaxe do bloco de código (três acentos graves, no início e fim) com o math para exibir uma expressão matemática como um bloco.
Exemplo:
A multiplicação de 6 por 8 (6 x 8 = 48):
```math
6 \cdot 8 = 48
```
OBSERVE:
Escape do sinal:
Para exibir um $ cifrão literal, use \ (barra invertida)antes do $ (cifrão).
Ou coloque o $ (cifrão) entre a tag html <span>.
Exemplo:
Aqui o cifrão é exibido como um texto qualquer!
Logo esse código não renderiza!
<span>$</span>\log_2 32 = 5$
EM CASOS DE DÚVIDA, SEMPRE BUSCAR A DOCUMENTAÇÃO OFICIAL!